はじめに
C++言語にてデジタルフィルタを作成した。
WAVEファイルを読み込んで、デジタルフィルタに通すようにした。
作成したフィルタは以下。
- Butterworth
- Chebycheff
GitHubのリポジトリと全ソースコードのダウンロードは以下URLから行える。
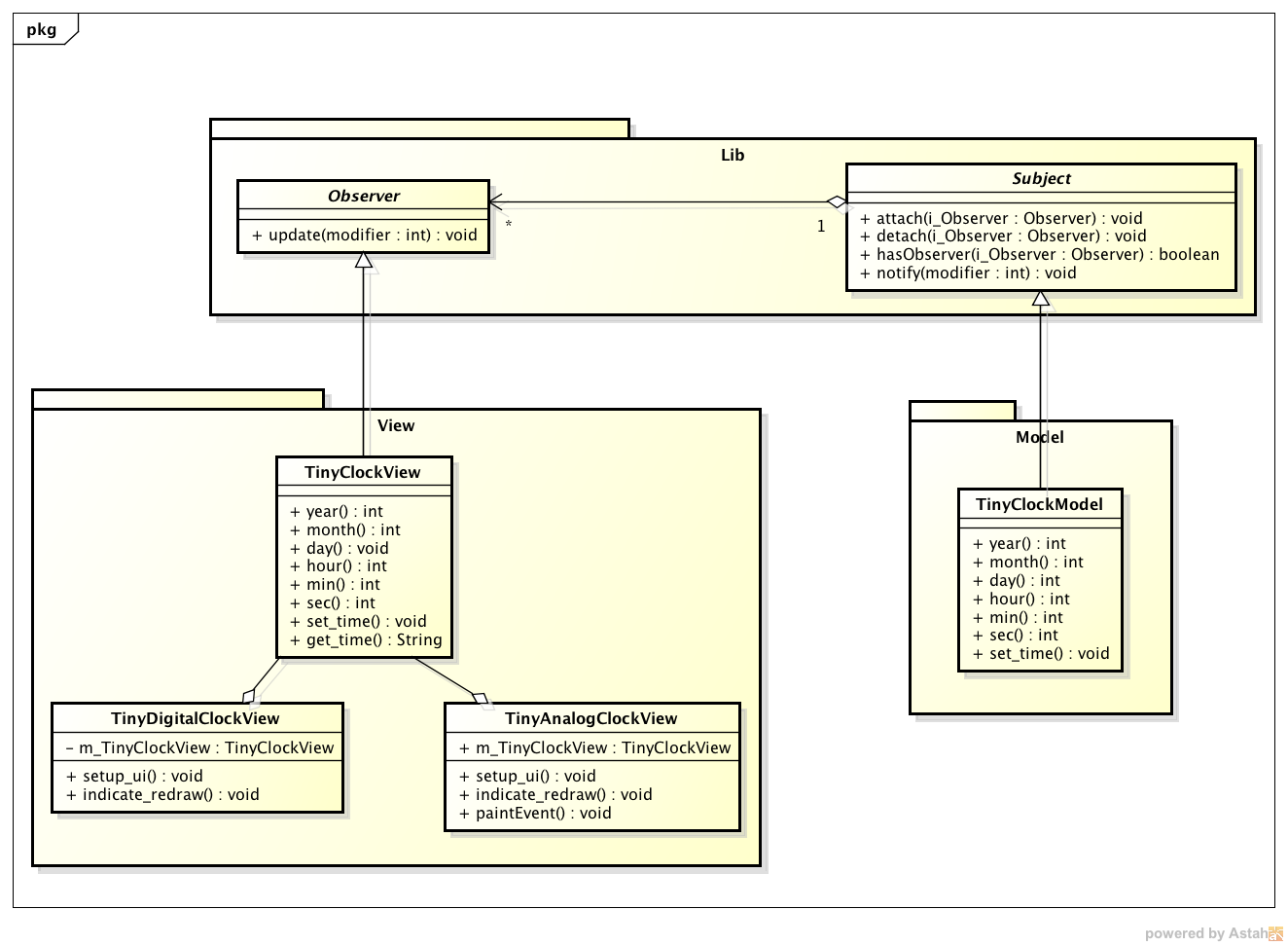
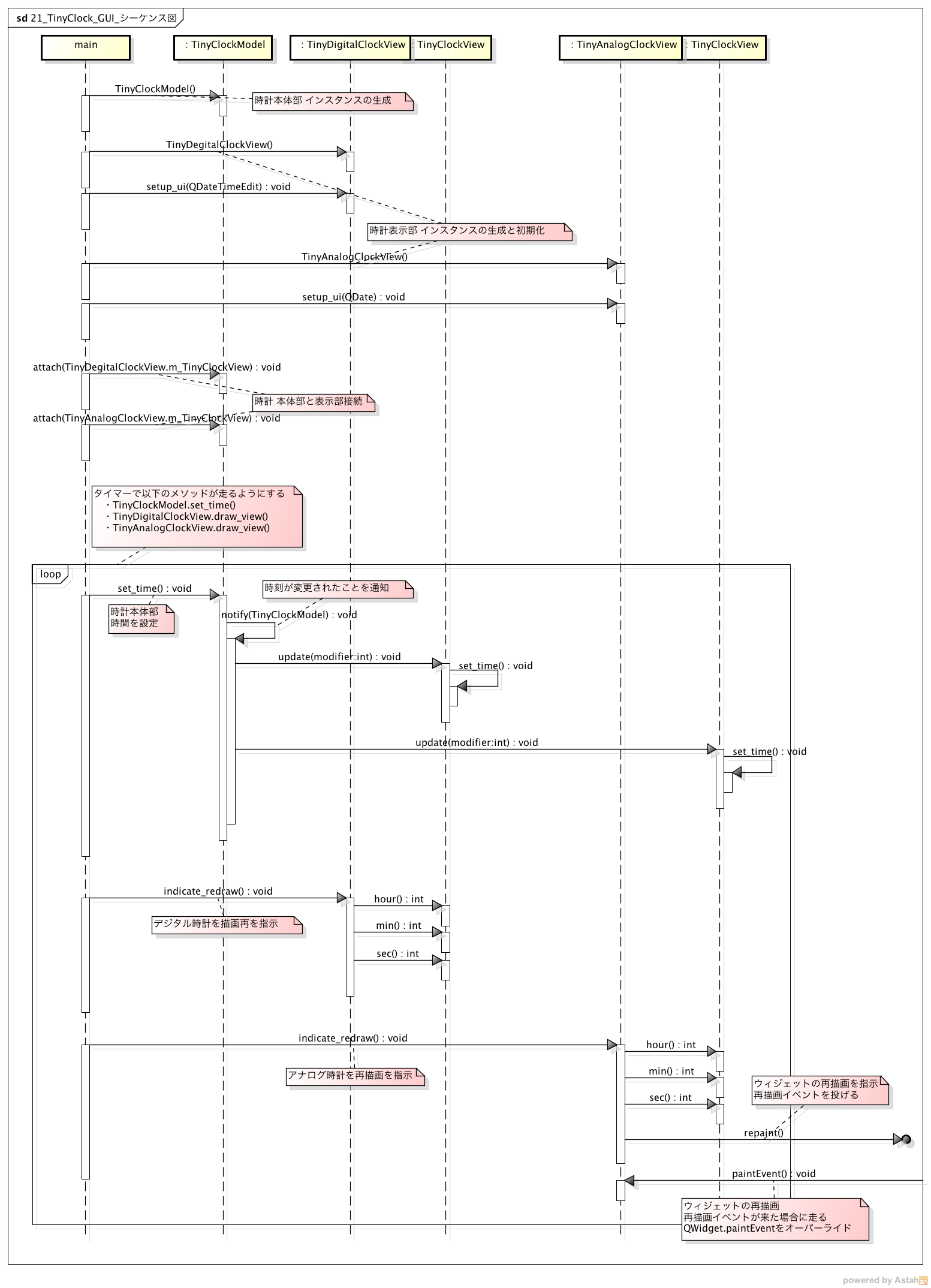
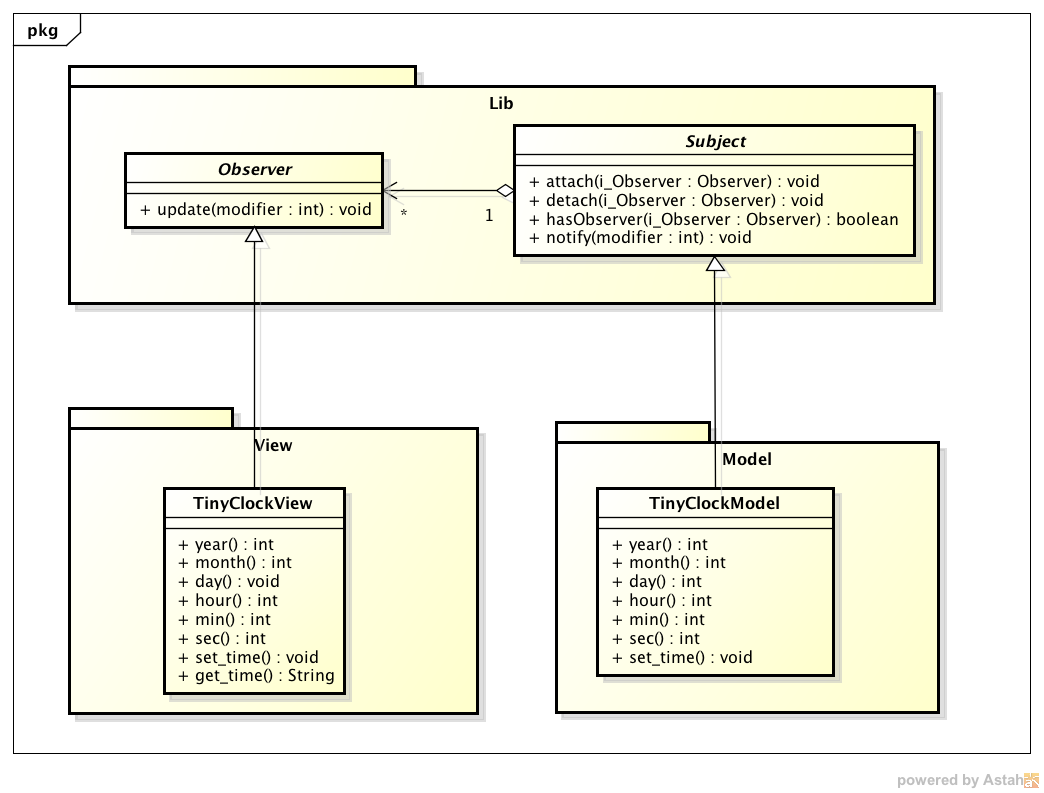
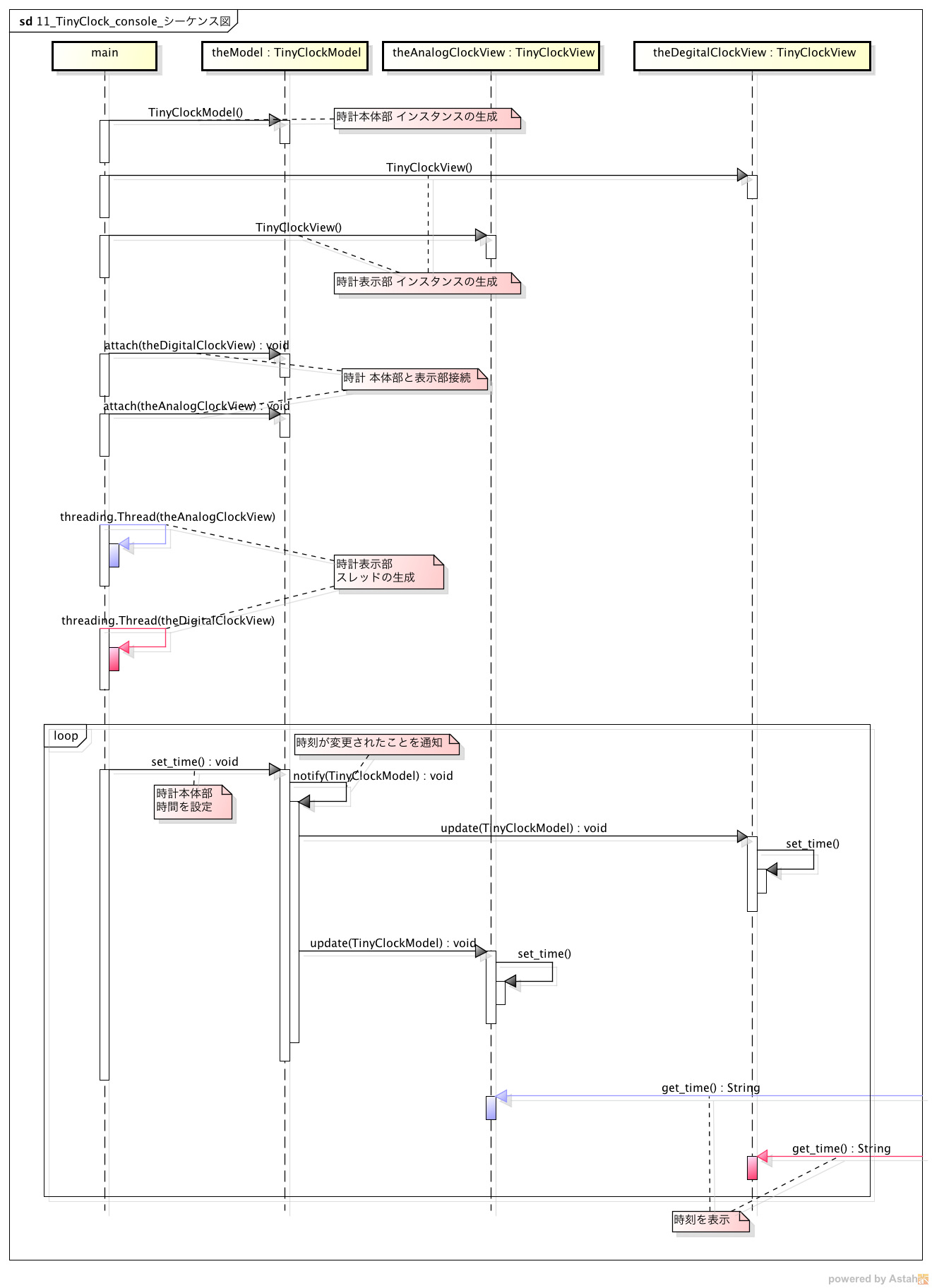
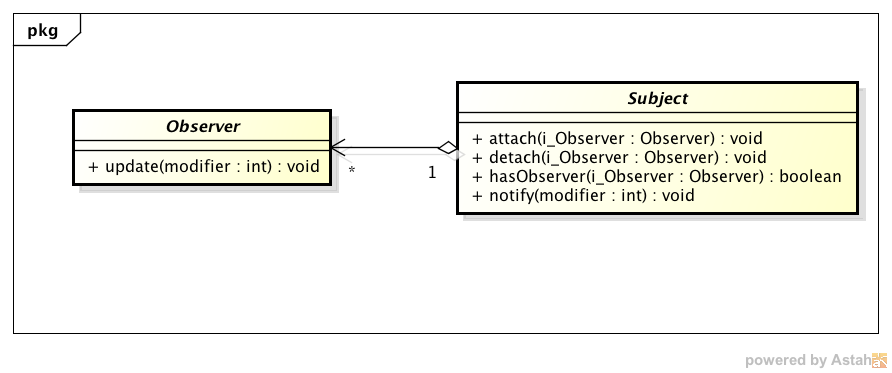
UML
クラス図とシーケンス図を作成した。
以下からダウンロード可能。
UMLの作成には無償のUMLモデリングツールastah communityを使用している。
クラスやメソッドの説明はdoxygenで生成した。
ビルド
- コマンド
- Unix系のOSでビルドするのを想定している。
- 以下コマンドが必要。
g++
make
- make
- zipファイルを解凍
- コマンドラインからカレントディレクトリの移動
- makeを実行
%unzip DigitalFilter-master.zip
%cd ./source
%make
- 実行ファイル生成
- 以下の実行ファイルが出来上がる。
myfilter
使用方法
使用方法は以下を参照。
%./myfilter [WAVEファイル名] [フィルタ種類]
フィルタ種類は以下の数値を指定する。
- 0 : Butterworth ローパスフィルタ
- 1 : Butterworth バンドパスフィルタ
- 2 : Butterworth ハイパスフィルタ
- 3 : Chebycheff ローパスフィルタ
- 4 : Chebycheff バンドパスフィルタ
- 5 : Chebycheff ハイパスフィルタ
- 設定ファイル
- 各フィルタの設定値は以下のファイルに記載されている。
./config/ButterworthLowPassFilter.conf
./config/ButterworthBandPassFilter.conf
./config/ButterworthHighPassFilter.conf
./config/ChebycheffLowPassFilter.conf
./config/ChebycheffBandPassFilter.conf
./config/ChebycheffHighPassFilter.conf
Butterworthフィルタ
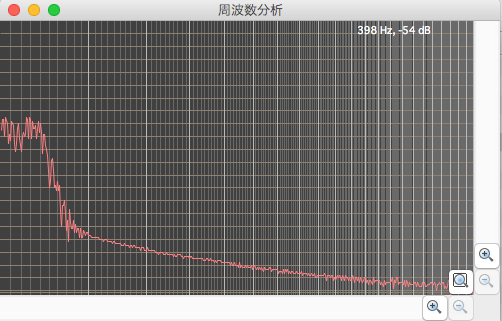
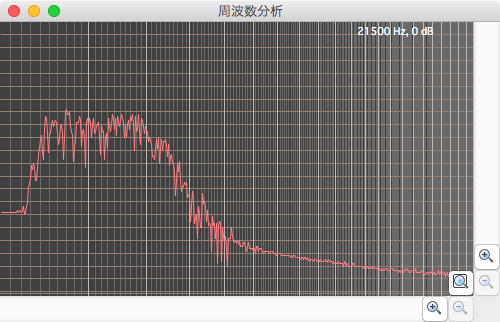
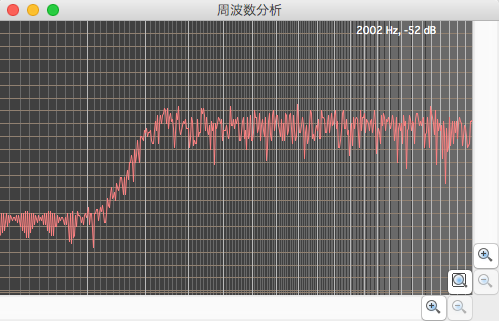
ホワイトノイズをButterworthフィルタに通した結果を周波数解析した。
ローパスフィルタ
設定
Butterworthローパスフィルタの設定値は、以下のファイルから読み込む。
./config/ButterworthLowPassFilter.conf
フィルタの設定は、デフォルトでは以下のようにした。
- カットオフ周波数: 400[Hz]
- 1オクターブの減衰率: -48[db/oct]

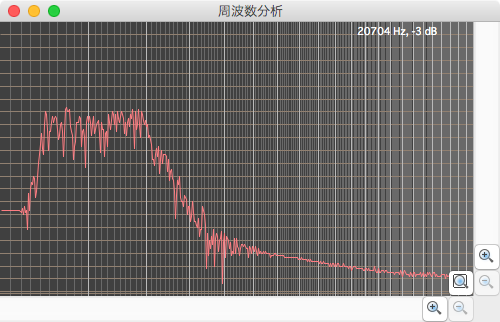
バンドパスフィルタ
設定
Butterworthバンドパスフィルタの設定値は、以下のファイルから読み込む。
./config/ButterworthBandPassFilter.conf
フィルタの設定は、デフォルトでは以下のようにした。
- カットオフ周波数: 400[Hz]
- カットオフ周波数: 2000[Hz]
- 1オクターブの減衰率: -48[db/oct]

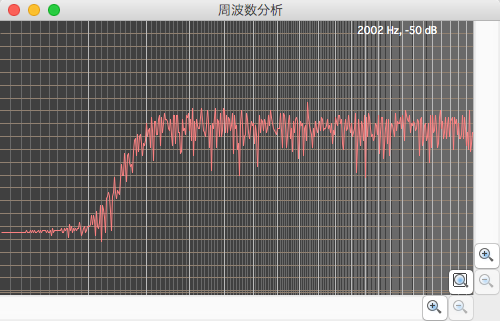
ハイパスフィルタ
設定
Butterworthハイパスフィルタの設定値は、以下のファイルから読み込む。
./config/ButterworthHighPassFilter.conf
フィルタの設定は、デフォルトでは以下のようにした。
- カットオフ周波数: 2000[Hz]
- 1オクターブの減衰率: -48[db/oct]

Chebycheffフィルタ
ホワイトノイズをButterworthフィルタに通した結果を周波数解析した。
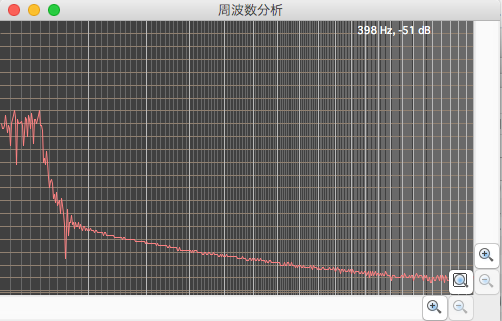
ローパスフィルタ
設定
Chebycheffローパスフィルタの設定値は、以下のファイルから読み込む。
./config/ChebycheffLowPassFilter.conf
フィルタの設定は、デフォルトでは以下のようにした。
- カットオフ周波数: 400[Hz]
- 1オクターブの減衰率: -48[db/oct]

バンドパスフィルタ
設定
Chebycheffバンドパスフィルタの設定値は、以下のファイルから読み込む。
./config/ChebycheffBandPassFilter.conf
フィルタの設定は、デフォルトでは以下のようにした。
- カットオフ周波数: 400[Hz]
- カットオフ周波数: 2000[Hz]
- 1オクターブの減衰率: -48[db/oct]

ハイパスフィルタ
設定
Chebycheffハイパスフィルタの設定値は、以下のファイルから読み込む。
./config/ChebycheffHighPassFilter.conf
フィルタの設定は、デフォルトでは以下のようにした。
- カットオフ周波数: 2000[Hz]
- 1オクターブの減衰率: -48[db/oct]

参考情報
ホワイトノイズ
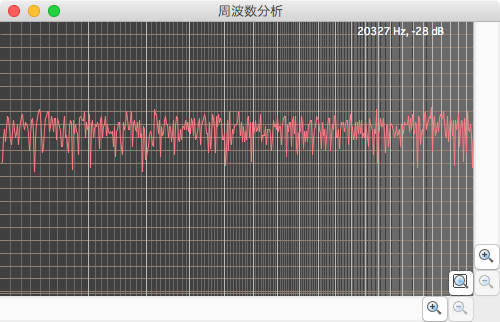
ホワイトノイズを周波数解析した。
ホワイトノイズは全ての周波数に対して同じ強度となる性質を持っている。
その為、ホワイトノイズをフィルタに通すことによって、フィルタの性能を確認することができる。
ホワイトノイズのファイルは、以下のサイトから借用した。
High Quality White Noise | Play & Download .wav .mp3 Audio Files
周波数解析
周波数解析には音声編集ソフトWavePadというアプリケーションを利用した。
以下のサイトからダウンローが可能。
WavePad 音声編集ソフト
デジタルフィルタ
サイト
デジタルフィルタに関しては以下サイトの実用ディジタル信号処理講座 第3章 デジタルフィルタの基礎を参考にした。
音響情報研究室
書籍
以下の書籍を参考にした。
「デジタルフィルタ (ビギナーズ)」 中村 尚五 (著)